项目概述
要实现的功能
以下称用户端和被控制端来区分
-
用户端有自己的用户编码,也可以输入控制码来控制远程主机。
-
被控制端将自己桌面的视屏流传递给用户端,用户端把键盘、鼠标操作回传给被控制端实现控制,(即被控制端要响应用户端的指令)。
实现的步骤
- 新建一个用户端的页面,展示用户端本身的控制码,需要有发起控制另一主机的事件。
2.
项目参考的资料
实例代码 github 地址 https://github.com/tielan/geektime-electron
被控制端如何响应指令?
robot.js
Node.js Desktop Automation. Control the mouse, keyboard, and read the screen.
- nodejs 的桌面自动化工具
- 控制鼠标,键盘,读取屏幕的信息。
安装
cnpm i robotjs
::: danger 在 windows 下,你可能会安装出错。
gyp ERR! find Python
你可以尝试以下方法:详参
npm install --global windows-build-tools
npm config set msvs_version 2017
重新编译,若还出先问题,则需要安装
cnpm install -g node-gyp
注意node版本要大于12。否则会出错。
这里也有一篇参考的博客 :::
::: tip robotjs 是基于 c++写的,在不同的平台,不同的 node 版本下都需要重新编译才能使用。重新编译的方法如下: :::
- 手动编译
npm rebuild --runtime=electron --disturl=https://atom.io/download/atom-shell\ --target=<electron 版本> --abi=<对应版本 abi>- electron 版本 可以通过 process.versions.electron
- abi 版本 可以通过 process.version.node 查看到 node 的版本,然后在abi_crosswalk查看 abi 版本
- 例如:
npm rebuild --runtime=electron --disturl=https://atom.io/download/atom-shell\ --target=9.4.1 --abi=72
- 使用
electron-rebuild自动编译- cnpm install electron-rebuild -D
- npx electron-rebuild
::: danger 当然你也可能会发现以下错误(引入类库,初始化方法时报错) 错误内容如下
electron/js2c/asar.js:140
Uncaught Error: Loading non-context-aware native module in renderer: '\\?\D:\study\electron\remote-control\node_modules\robotjs\build\Release\robotjs.node',
but app.allowRendererProcessReuse is true. See https://github.com/electron/electron/issues/18397.
解决方法: 在 background.js 中,将 app.allowRendererProcessReuse 设置为 false,代码示例如下
"use strict";
import { app, protocol, BrowserWindow, globalShortcut } from "electron";
app.allowRendererProcessReuse = false; //在此处设置为false即可
::: ::: danger 当然你可能还会出现以下错误
Uncaught Error: The module '\\?\D:\study\electron\remote-control\node_modules\robotjs\build\Release\robotjs.node'
was compiled against a different Node.js version using
NODE_MODULE_VERSION 72. This version of Node.js requires
NODE_MODULE_VERSION 80. Please try re-compiling or re-installing
the module (for instance, using `npm rebuild` or `npm install`).
这是因为 rebuild 的 node-abi 和 electron 的版本不相匹配导致的,解决方法参考上面的手动rebuild
:::
方法介绍
- 鼠标移动:
robot.moveMouse(x,y)xNumberyNumber
- 鼠标点击:
robot.mouseClick([button], [double])buttonString - 点击鼠标的左键(left),右键(right),中键(middle)。默认值是leftdoubleBoolean - 是否双击。默认 false
- 按键:
robot.keyTap(key,[,modifer])
键盘事件的监听和响应
监听键盘事件
通过 window.onkeydown 获取按键输入的信息。然后在传到主进程。
响应键盘事件
需要注意以下几点:
- modifer(修饰键)的处理:shift,alt,meta,control 等。
- 按键转换(vkey)
鼠标事件的监听和响应
鼠标事件的监听
这里我们通过 window.onmouseup 来监听鼠标的点击事件,然后将以下参数传输到主进程:
- 鼠标点击的坐标,clientX 和 clientY
- 屏幕的宽高
- 视频的宽高
鼠标事件的响应
接收到渲染进程传过来的鼠标事件的参数后,我们需要将坐标转化为在被控制端上的坐标。计算的公式如下:
- x’ = x * video.width / screen.width
- y’ = y * video.height / screen.height
基于 WebRTC 的视频流传输
前言
什么是 WebRTC?
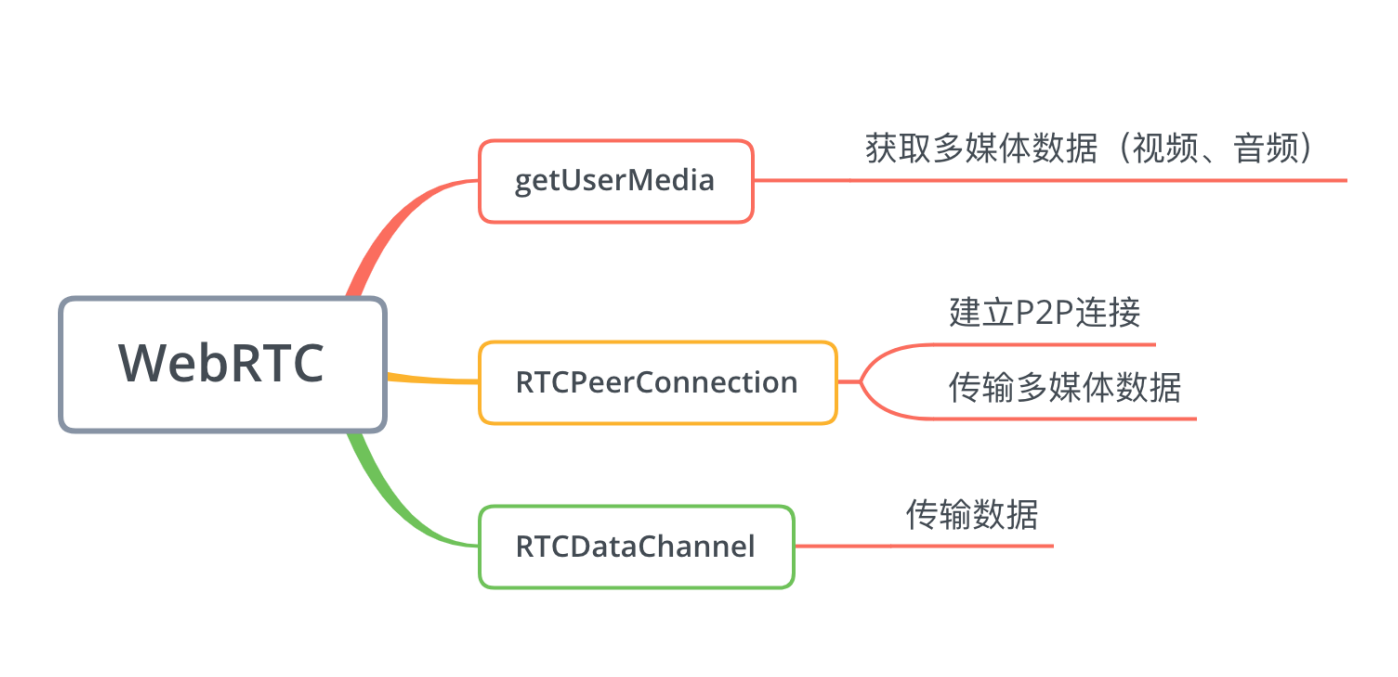
如下图:
 ::: tip
WebRTC 即 Web Real_Time Comunication 旨在为用户提供一种端对端数据传输的方法,主要分为三部分:
::: tip
WebRTC 即 Web Real_Time Comunication 旨在为用户提供一种端对端数据传输的方法,主要分为三部分:
- 获取用户的媒体流
- 建立连接
- 传输数据 :::
从一个故事说起
首先,我们先讲一个实际案例:
- 一家企业需要招聘一位前端抠图仔,首先他找到 boss 直聘这个平台,在平台上创建了一份招聘信息,并且本地也存了档,然后再发布到平台上。
- 这时一位前端抠图仔也在 boss 直聘上找工作,他首先把这家企业的招聘信息作为自己的目标,然后在平台上写下了自己的复函,并在本地保存了求职记录,最后再发布到平台上。
- 企业也收到了这位抠图仔的复函,并把他设为自己的招聘目标。
至此,最基本通讯已经建立起来了。